Dongfeng Gu
Setup reactjs for web development
- 2 minsEssential NPM Packages
| name | functions |
|---|---|
| Browserify | Allows the browser to use NPM modules |
| Babel | Compiles ES6/JSX into browser-readable Javascript |
| Babel-React-Preset | Tells Babel how to compile JSX |
| Babelify | Allows you to use Babel with Browserify |
| Watchify | Watches for changes and instantly starts compiling |
Create the react skeleton project
- create a folder name
react-skeleton cdinto thereact-skeletonfolder- create
publicandsrcfolders - run
git initand push your project to github - run
npm initto initilize thepackage.jsonfile (indicate that this project is a node project) - install the essential npm packages
- npm install -g browserify
- npm install –save babelify
- npm install –save watchify
- npm install –save babel-preset-react
- npm install –save react
- npm install –save react-dom
- create a
componentsfolder insidesrcfolder - create file
src/main.jsx - create file
src/components/List.jsx - create file
src/components/ListItem.jsx - create a
jsfolder insidepublicfolder - create file
public/js/main.js
Project Link
Use Bootstrap(3.X) and Jquery for styling
example html:
<!DOCTYPE html>
<html>
<head>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
</head>
<body>
<button class="btn btn-primary">Click Me!</button>
<script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
</html>
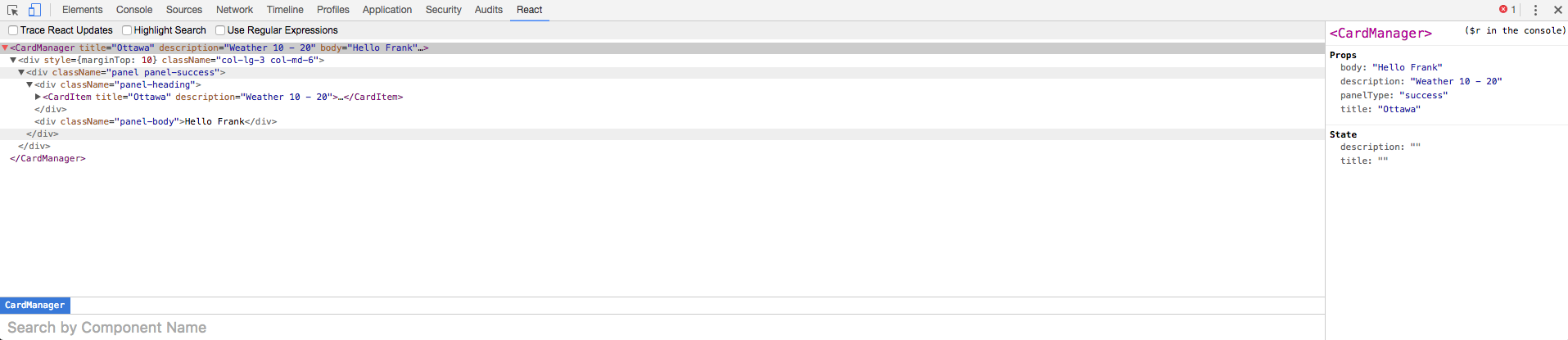
Chrome developer tool setting
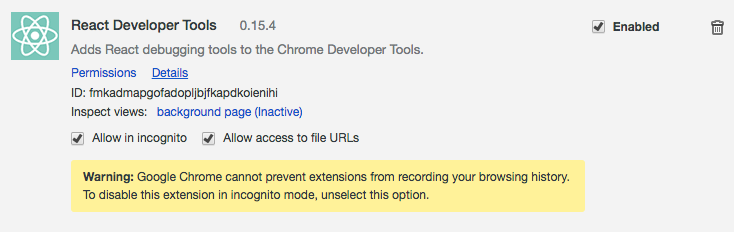
- search React Developer Tools on Chrome web store
-
enable the
Allow in incognitoandAllow access to file URLsoptions of this tool inside the chrome extensions manager
-
intall the http-server globally
npm install -g http-server - run
http-servercommand on you react project folder (make sure that you project folder has public subfolder) and navigate to http://127.0.0.1:8080/ -
debug your react program by navigating to react debugger